Sass란??
(Syntactically awesome stylesheet의 약자)
해석하면 구문적으로 멋진 스타일 시트이다.
Sass는 CSS 전처리기로 CSS를 보다 편리하게 사용할 수 있도록 도와준다.
단, 웹에서 직접 동작하지 않기 때문에 전처리기를 통해 동작 가능한 표준의 CSS로 컴파일을 해줘야한다.
Sass vs SCSS
*공통점
기본적으로 거의 똑같다. 형제처럼 같은 느낌이다.
*차이점
Sass는 들여쓰기를 통해 선택자의 유효범위를 구분하는 문법을 사용한다.
SCSS는 { } 로 범위를 구분한다. CSS와 유사
Sass를 배워야 하는 이유??
현실적으로 규모가 큰 기업프로젝트를 style.css 하나로 처리하는 것은 거의 불가능에 가깝기 때문에 Sass를 통해서 CSS관리를 해야하기 때문에 배워야 한다.
node-sass
node-sass는 Node.js를 컴파일러인 LibSass에 바인딩한 라이브러리이다.
위에 언급했듯이 Sass,SCSS는 웹에서 동작하지 않기 때문에 CSS로 컴파일해줘야한다!!
node-sass 예시
npm init -y를 통해 default값으로 설정된 package.json을 만들고
node-sass를 install하면
그리고 package.json 파일을 보면 node-sass "node-sass" 라고 입력하면
이 스크립트를 실행하기 위해서는 npm run node-sass라고 npm run을 입력하고 실행시킬 수 있다.
node-sass에 대한 설명은 아래의 링크에서 확인가능
https://www.npmjs.com/package/node-sass

그러면 이제는 node-sass 직접 적용해보자
위의 사진에서 Usage부분을 보면
node-sass [option] <input> [output]이라고 되어있고
Example을 보면
node-sass src/style.scss dest/style.css 이렇게 써있는데
이 말의 의미는
src/style.scss에 있는 파일을 dest/style.css로 output해줘 라는 의미이다.
직접 사용하면 이해하기 더 쉬운데

아까 확인했던 package.json의 scripts에
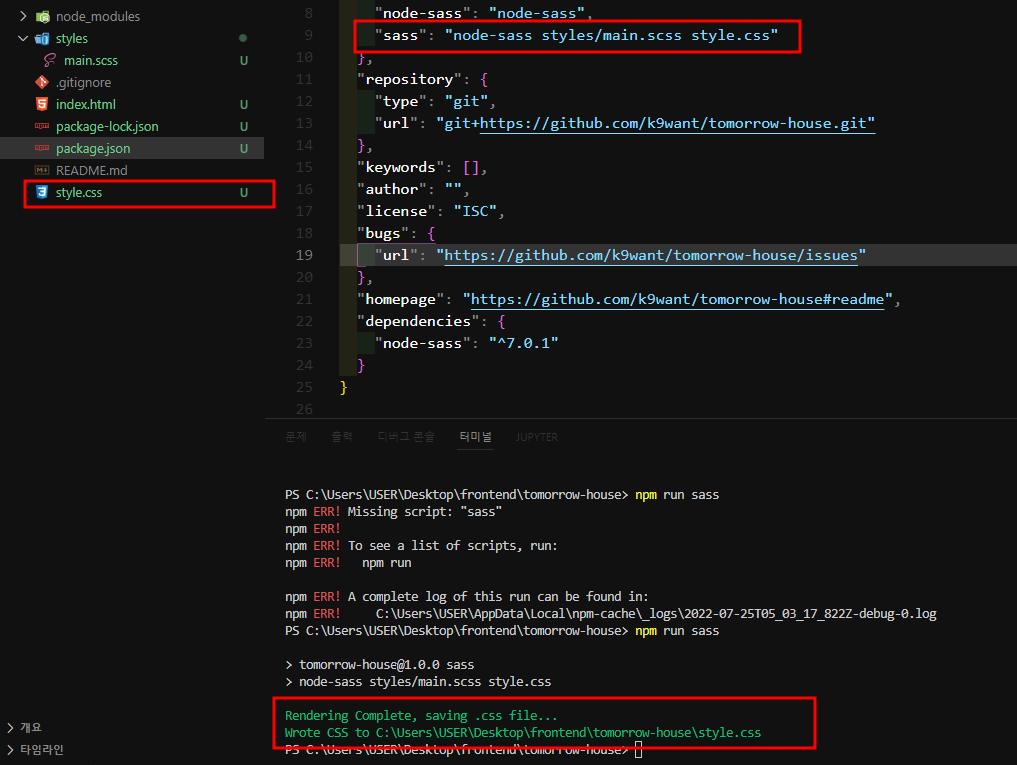
"sass": "node-sass styles/main.scss style.css"를 추가하고 npm run sass를 하면
main.scss에 있는 코드를 node-sass가 확인하고 style.css파일을 만들어준다.
우리는 만들어진 style.css파일을 index.html에 link태그를 통해 적용만 해주면 된다.
유용한 node-sass 옵션들

watch -w 내용이 바뀔때마다 "계속 보고 있을거야"(자동으로 감시한다) 즉, 파일이 바뀌면 자동으로 실행시켜준다.
recursive -r 해당 Sass와 관련된 바뀐 모든 문서를 확인해준다.
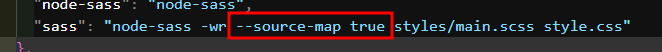
--source-map true 해당 소스의 출처를 알려준다.
옵션 실행 전에는 단순히 style.css로 표시가 되었다면 실행 후에는 해당 scss파일을 크롬(브라우저)에서 확인할 수 있다.
여기서 true는 해당 Sass파일이 루트에 있는지 boolean형태로 표시한다.
'개발 환경 설정' 카테고리의 다른 글
| 인텔리제이 유용한 설정 (0) | 2023.01.24 |
|---|---|
| 개발 환경 설정(1) - git clone (0) | 2022.08.14 |
| 개발 환경 설정(0) - 코드 에디터 (0) | 2022.07.28 |