프론트엔드 개발할 때 유용한 Extension들을 적어봤습니다.
1. Prettier

format on save 체크

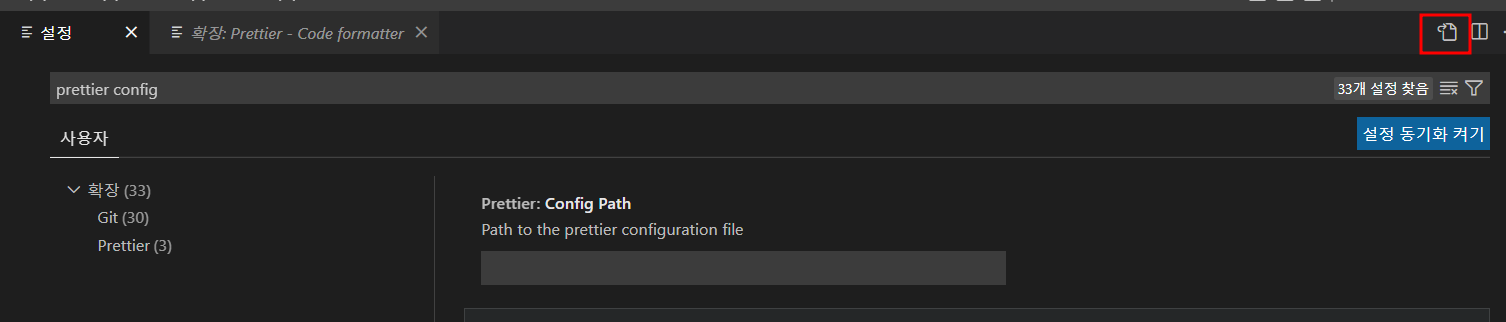
prettier config -> Require Config 체크

require config를 체크하면 루트 디렉토리에서 .prettierrc 같은 파일이 있거나, package.json 안에 prettier key가 있을 때에만 prettier가 적용되도록 해준다. 따라서 따로 .prettierrc 파일을 만들어야만 prettier가 적용이 된다.
설정 -> json으로 열기 -> "editor.defaultFormatter": "esbenp.prettier-vscode"


2. Live Server

3. scss-lint

4. gitmoji (선택사항)
git할 때 이모지 추가할 수 있도록 도와준다.

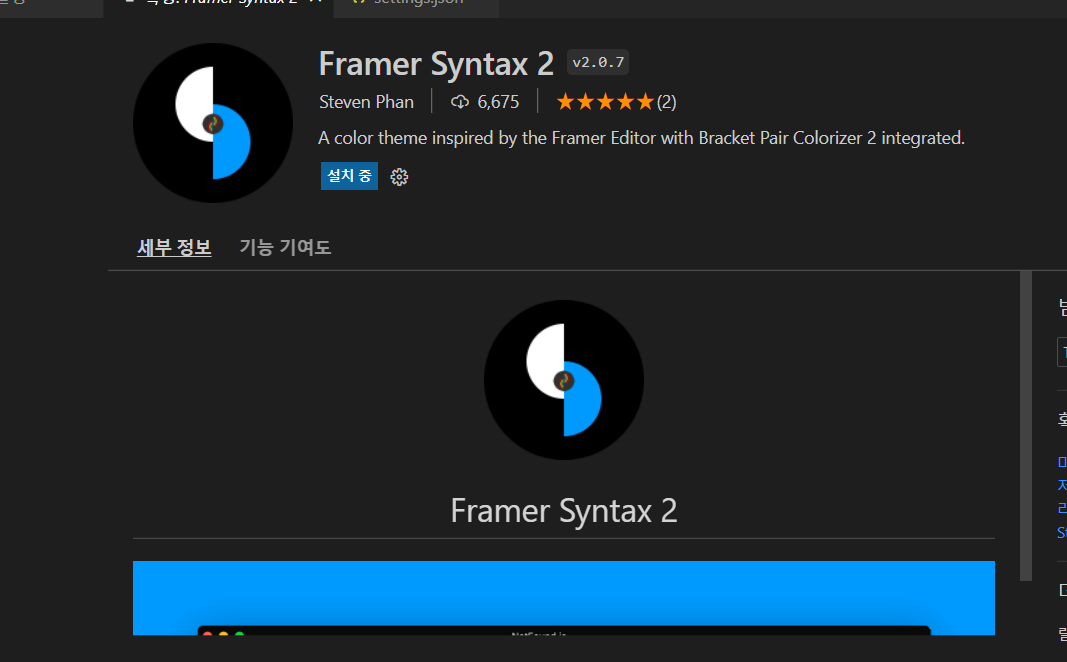
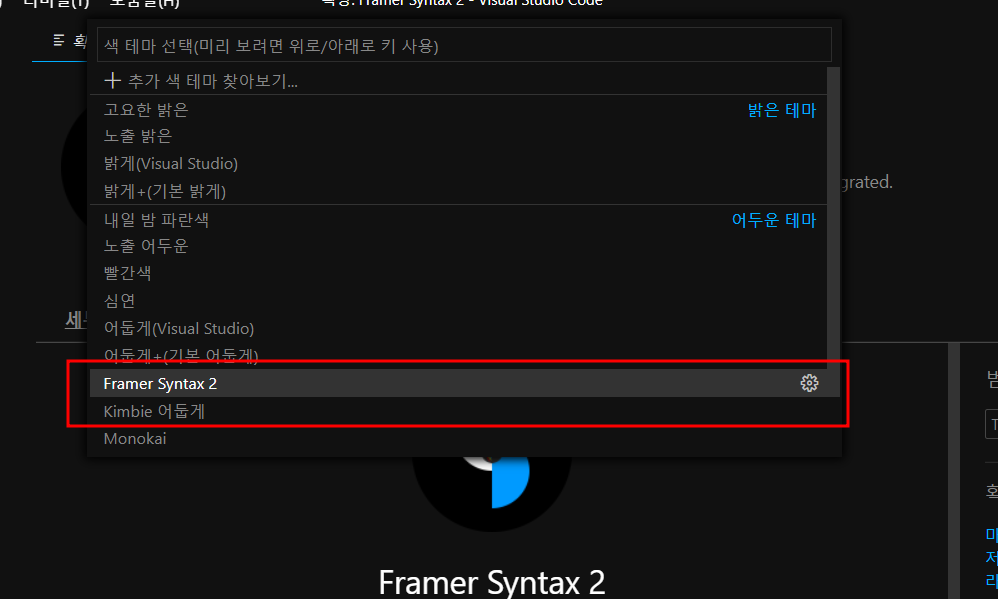
5. Framer Syntax 2

ctrl + shift + p -> color theme -> 설정가능


6. Material Icon Theme

강의 출처
goormedu, 김버그의 UI 개발 부트캠프 - 경력같은 신입으로 레벨업
https://edu.goorm.io/lecture/25681/김버그의-ui-개발-부트캠프-경력같은-신입으로-레벨업
'개발 환경 설정' 카테고리의 다른 글
| 인텔리제이 유용한 설정 (0) | 2023.01.24 |
|---|---|
| 개발 환경 설정(2) - node-sass (0) | 2022.08.14 |
| 개발 환경 설정(1) - git clone (0) | 2022.08.14 |